Specification Overview

The Open Node Protocol specification defines the structure and details of a Node, including its supporting code and assets. When a Node is used, this specification is interpreted to generate the Node and execute its code.
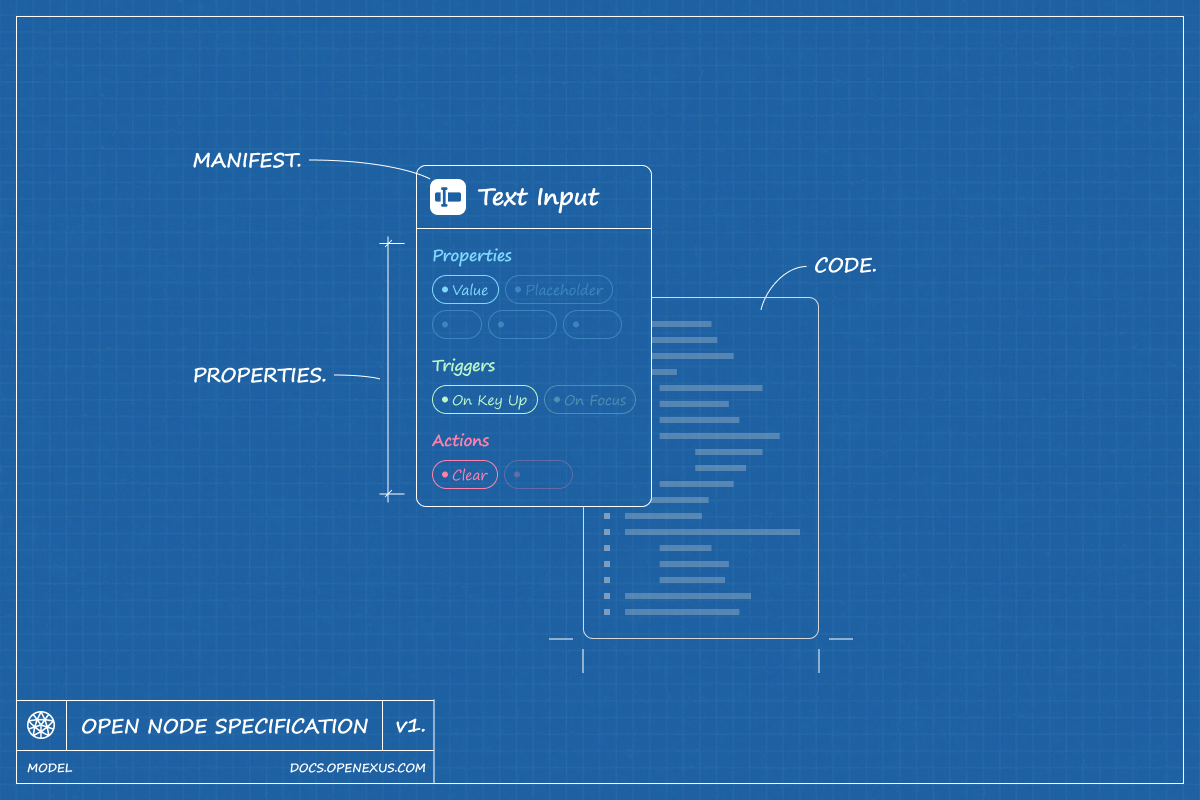
There are three major components to the specification:
- Manifest Declaration: The general information about the Node, e.g. name, description.
- Properties Declaration: The list of properties that the Node exposes.
- Code: Optional code or logic that will execute on behalf of the Node.
Each of these components is described below and in the following sections.
Manifest
The manifest declaration defines a Node’s metadata and configuration, including its name, description, icon, and other settings. While a Node’s properties are described separately, all other configurations are handled within the manifest.
A manifest is required for every Node.
An example of a minimal manifest:
name: Number Doubler
description: Simple node that doubles a number.
icon: mdi:star
environments: browser
sandbox: browser.shadow
Read more information about how to define a manifest.
Properties
The properties declaration describes the specific properties of a Node. A Node may have zero or more properties and each property is configured in this properties declaration.
value:
description: Provide the number to double.
datatype: number
default: 1
double:
description: The doubled value.
datatype: number
default: 2
Read more information about how to define properties.
Source Code
The source code of a Node consists of zero or more source files in the programming language specified in the manifest. Source code is executed when a node starts, and using the Openexus SDK, can reactively update the Node and interact with other Nodes.
Source code is not always required. In some cases, a Node can be entirely defined in the manifest, including functionality.
Source code can have any structure, but it is strongly recommended that it be placed under a folder named /src.
The default source code entry point is src/main.* and it is recommended that all code begins there.
context.subscribe('value', (value) => {
// Set ((double)) when ((count)) changes
context.set('double', value * 2);
});
Read more information about writing source code.
Example
In this example, changing the value of ((value)) automatically updates ((double)).